Adobe PhoneGap Build vs Ionic
May 28, 2023 | Author: Sandeep Sharma
4

Build great apps powered by open web standards. Cut down on development time by re-using your existing web dev skills, frameworks and tools. Get all the benefits of cross-platform development while building apps just the way you like. Easily create apps using the web technologies you know and love: HTML, CSS, and JavaScript.
Adobe PhoneGap Build and Ionic are both popular frameworks for developing cross-platform mobile applications, but they have distinct approaches and feature sets.
Adobe PhoneGap Build is a cloud-based service that allows developers to build mobile apps using web technologies such as HTML, CSS, and JavaScript. It simplifies the development process by providing a build and packaging service, allowing developers to focus on coding without worrying about the complexities of compiling and deploying their apps. PhoneGap Build supports multiple platforms, including iOS, Android, and Windows Phone, and provides access to various plugins and extensions for integrating device-specific features.
Ionic, on the other hand, is an open-source framework that combines HTML, CSS, and JavaScript to build hybrid mobile applications. It provides a comprehensive set of UI components, pre-built themes, and tools for building interactive and visually appealing apps. Ionic also leverages Angular, a popular JavaScript framework, to create robust and scalable applications. It supports various platforms, including iOS, Android, and progressive web apps, and provides features like native device access, live reloading for quick development iterations, and an extensive library of community-contributed plugins.
See also: Top 10 Mobile App Builders
Adobe PhoneGap Build is a cloud-based service that allows developers to build mobile apps using web technologies such as HTML, CSS, and JavaScript. It simplifies the development process by providing a build and packaging service, allowing developers to focus on coding without worrying about the complexities of compiling and deploying their apps. PhoneGap Build supports multiple platforms, including iOS, Android, and Windows Phone, and provides access to various plugins and extensions for integrating device-specific features.
Ionic, on the other hand, is an open-source framework that combines HTML, CSS, and JavaScript to build hybrid mobile applications. It provides a comprehensive set of UI components, pre-built themes, and tools for building interactive and visually appealing apps. Ionic also leverages Angular, a popular JavaScript framework, to create robust and scalable applications. It supports various platforms, including iOS, Android, and progressive web apps, and provides features like native device access, live reloading for quick development iterations, and an extensive library of community-contributed plugins.
See also: Top 10 Mobile App Builders
Adobe PhoneGap Build vs Ionic in our news:
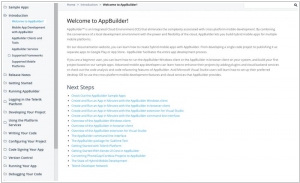
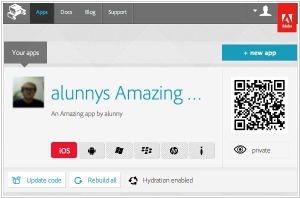
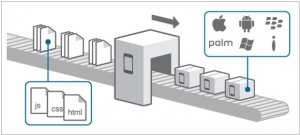
2012. Adobe PhoneGap Build - create Android, iOS and WinPhone apps on HTML5

As we have already noted, Adobe wants wants to own the open standard HTML5. How? By monopolizing the market of HTML5 development tools. And Adobe's tools really rule for developing websites and web applications. However, when it comes to mobile platforms, HTML5 is still losing to native apps. But now Adobe has a solution for that. Recently the company launched out a beta version it's new service Adobe PhoneGap Build, which allows to create native apps for Android, iOS, Windows Phone, Blackberry and even Symbian using the familiar web technologies - HTML, CSS, JavaScript. This is very useful service for small businesses that need to create simple mobile apps for their workflow. ***