Moqups vs UXPin
September 19, 2023 | Author: Adam Levine
Moqups and UXPin are both popular prototyping and wireframing tools used in the field of user experience (UX) design, but they have some key differences in terms of their features and target audience. Here are some of the main distinctions between the two:
1. Feature Set:
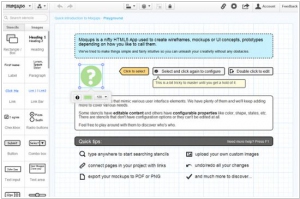
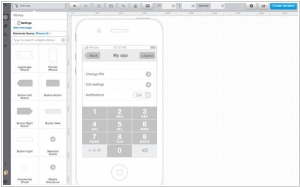
- Moqups: Moqups provides a comprehensive set of tools for creating wireframes, mockups, and interactive prototypes. It offers a library of pre-designed UI elements, drag-and-drop functionality, and collaborative features. Moqups focuses on simplicity and ease of use, making it suitable for both beginners and professionals.
- UXPin: UXPin is a more advanced prototyping tool that offers a wider range of features for creating interactive and high-fidelity prototypes. It includes features like conditional interactions, animations, responsive design capabilities, and advanced collaboration features. UXPin is designed for UX professionals who require more complex and interactive prototyping capabilities.
2. Collaboration and Teamwork:
- Moqups: Moqups provides collaboration features that allow multiple team members to work together on a project in real-time. It offers features like commenting, version control, and project sharing, making it easy to collaborate with colleagues and stakeholders.
- UXPin: UXPin places a strong emphasis on collaborative design. It offers features like real-time collaboration, commenting, and design systems, enabling teams to work together seamlessly. UXPin also provides dedicated features for design handoff and design system management.
3. Integration and Compatibility:
- Moqups: Moqups integrates with popular design and productivity tools, allowing users to import and export assets to and from other software. It provides integrations with tools like Sketch and Jira, making it easier to incorporate Moqups into existing design workflows.
- UXPin: UXPin offers integrations with various design and project management tools, including Sketch, Adobe Creative Cloud, and Jira. It provides a robust set of design handoff features, allowing designers to export code snippets, style guides, and specifications for developers.
4. Learning Curve and Complexity:
- Moqups: Moqups has a user-friendly interface and a shallow learning curve, making it accessible for designers of all skill levels. Its simplicity and ease of use allow for quick and efficient prototyping.
- UXPin: UXPin, with its more extensive feature set, may have a steeper learning curve, particularly for beginners. It offers more advanced capabilities that require a deeper understanding of UX design principles and interaction design.
See also: Top 10 Online Design software
1. Feature Set:
- Moqups: Moqups provides a comprehensive set of tools for creating wireframes, mockups, and interactive prototypes. It offers a library of pre-designed UI elements, drag-and-drop functionality, and collaborative features. Moqups focuses on simplicity and ease of use, making it suitable for both beginners and professionals.
- UXPin: UXPin is a more advanced prototyping tool that offers a wider range of features for creating interactive and high-fidelity prototypes. It includes features like conditional interactions, animations, responsive design capabilities, and advanced collaboration features. UXPin is designed for UX professionals who require more complex and interactive prototyping capabilities.
2. Collaboration and Teamwork:
- Moqups: Moqups provides collaboration features that allow multiple team members to work together on a project in real-time. It offers features like commenting, version control, and project sharing, making it easy to collaborate with colleagues and stakeholders.
- UXPin: UXPin places a strong emphasis on collaborative design. It offers features like real-time collaboration, commenting, and design systems, enabling teams to work together seamlessly. UXPin also provides dedicated features for design handoff and design system management.
3. Integration and Compatibility:
- Moqups: Moqups integrates with popular design and productivity tools, allowing users to import and export assets to and from other software. It provides integrations with tools like Sketch and Jira, making it easier to incorporate Moqups into existing design workflows.
- UXPin: UXPin offers integrations with various design and project management tools, including Sketch, Adobe Creative Cloud, and Jira. It provides a robust set of design handoff features, allowing designers to export code snippets, style guides, and specifications for developers.
4. Learning Curve and Complexity:
- Moqups: Moqups has a user-friendly interface and a shallow learning curve, making it accessible for designers of all skill levels. Its simplicity and ease of use allow for quick and efficient prototyping.
- UXPin: UXPin, with its more extensive feature set, may have a steeper learning curve, particularly for beginners. It offers more advanced capabilities that require a deeper understanding of UX design principles and interaction design.
See also: Top 10 Online Design software