Adobe PhoneGap Build vs Xamarin
May 28, 2023 | Author: Sandeep Sharma
4

Build great apps powered by open web standards. Cut down on development time by re-using your existing web dev skills, frameworks and tools. Get all the benefits of cross-platform development while building apps just the way you like. Easily create apps using the web technologies you know and love: HTML, CSS, and JavaScript.
Adobe PhoneGap Build and Xamarin are both popular frameworks for building cross-platform mobile applications, but they differ in their underlying technologies and development approaches.
PhoneGap Build, part of the PhoneGap framework by Adobe, is an open-source mobile development platform that uses web technologies such as HTML, CSS, and JavaScript to create mobile apps. It leverages Apache Cordova, which provides access to device features through JavaScript APIs. PhoneGap Build simplifies the app building process by allowing developers to upload their web assets and compile them into native apps for multiple platforms. It offers a cloud-based build service, eliminating the need for complex setup and configuration.
Xamarin, on the other hand, is a framework owned by Microsoft that enables developers to build native mobile apps using C# and .NET. It allows developers to write shared code that can be used across multiple platforms, including iOS, Android, and Windows. Xamarin provides a rich set of libraries and tools, and its apps have access to the full native capabilities of the underlying platforms. Xamarin also offers Xamarin.Forms, a UI framework for building cross-platform user interfaces using XAML.
See also: Top 10 Mobile App Builders
PhoneGap Build, part of the PhoneGap framework by Adobe, is an open-source mobile development platform that uses web technologies such as HTML, CSS, and JavaScript to create mobile apps. It leverages Apache Cordova, which provides access to device features through JavaScript APIs. PhoneGap Build simplifies the app building process by allowing developers to upload their web assets and compile them into native apps for multiple platforms. It offers a cloud-based build service, eliminating the need for complex setup and configuration.
Xamarin, on the other hand, is a framework owned by Microsoft that enables developers to build native mobile apps using C# and .NET. It allows developers to write shared code that can be used across multiple platforms, including iOS, Android, and Windows. Xamarin provides a rich set of libraries and tools, and its apps have access to the full native capabilities of the underlying platforms. Xamarin also offers Xamarin.Forms, a UI framework for building cross-platform user interfaces using XAML.
See also: Top 10 Mobile App Builders
Adobe PhoneGap Build vs Xamarin in our news:
2017. Xamarin now lets run and test iOS apps directly from Windows

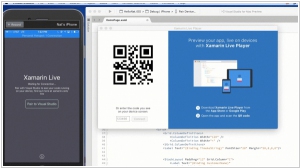
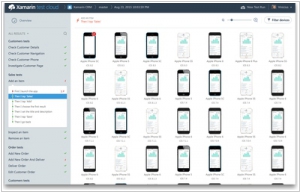
Until now, Xamarin by Microsoft has enabled developers to create iOS applications within Visual Studio. However, building and testing these apps still required a Mac. The introduction of Xamarin Live Player changes this scenario by allowing developers to deploy, run, test, and debug iOS apps directly from a Windows PC running Visual Studio. To utilize this new functionality, developers need to install the Xamarin Live Player app on their iOS device and pair it with their PC by scanning a QR code displayed on their screen. By offering this capability, Microsoft is bridging the gap for most developers and moving closer to its goal of positioning Windows 10 as the preferred operating system for cross-platform development.
2016. Microsoft's development platform Xamarin integrates with Visual Studio

Following its recent acquisition by Microsoft, Xamarin, the cross-platform development platform, has released updates to enhance almost all of its core features. Xamarin has made its SDKs for Android, iOS, and Mac open-source under the MIT license. These SDKs encompass command-line tools for application development, as well as the cross-platform Xamarin.Forms UI framework. However, the Xamarin IDE for Mac will remain closed-source at present. Many of the new functionalities are integrated with Microsoft's tools, particularly Visual Studio. For instance, iOS developers can now utilize Xamarin's iOS Simulator directly from Visual Studio on Windows, though the simulator itself still requires a networked Mac and Visual Studio establishes a remote connection to it. Additionally, Visual Studio/Xamarin users can deploy apps to iOS devices connected to the Windows machine's USB port directly from Visual Studio.
2016. Microsoft acquired mobile development service Xamarin

Microsoft has acquired Xamarin, a service that enables developers to create fully native applications for multiple platforms using a single shared code base. Since announcing a global partnership in 2013, Microsoft and Xamarin have collaborated closely to simplify the process of building native apps on various platforms within Visual Studio. This acquisition will significantly enhance Microsoft's collection of developer tools and facilitate the growth of mobile and Universal apps for Windows 10 devices. The integration of Xamarin, Visual Studio, Visual Studio Team Services, and Azure will offer a comprehensive solution for mobile app development, encompassing everything necessary to create, test, deliver, and monitor mobile apps across all devices.
2015. Xamarin improves its mobile app development platform

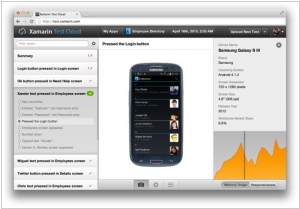
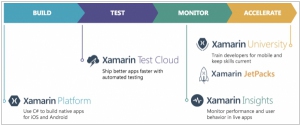
Xamarin, the platform for cross-platform mobile app development with a focus on C#, has unveiled its latest version. This update brings forth a range of new features across Xamarin's suite of tools, which now encompasses frameworks, emulators, mobile app testing services, and analytics. The primary objective is to simplify the overall service and offer developers a more unified experience throughout Xamarin's expanding array of tools and services. As an example, users of Xamarin Studio and Visual Studio can now directly access tests on the Xamarin Test Cloud from their integrated development environments (IDEs). Additionally, the code required for implementing the Xamarin Insights app monitoring service, which aids in identifying performance issues and crashes, is now automatically integrated into project templates. Alongside this update, Xamarin is also making Insights available for general use.
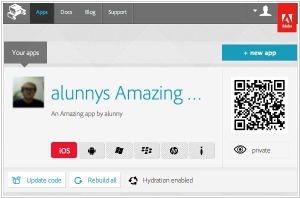
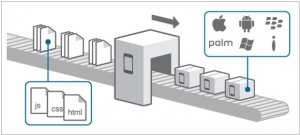
2012. Adobe PhoneGap Build - create Android, iOS and WinPhone apps on HTML5

As we have already noted, Adobe wants wants to own the open standard HTML5. How? By monopolizing the market of HTML5 development tools. And Adobe's tools really rule for developing websites and web applications. However, when it comes to mobile platforms, HTML5 is still losing to native apps. But now Adobe has a solution for that. Recently the company launched out a beta version it's new service Adobe PhoneGap Build, which allows to create native apps for Android, iOS, Windows Phone, Blackberry and even Symbian using the familiar web technologies - HTML, CSS, JavaScript. This is very useful service for small businesses that need to create simple mobile apps for their workflow. ***